ジオシティーズ(GeoCities)難民向けNetlifyの使い方
Netlifyすっごい便利なんですが、GitHubを組み合わせて使った場合の説明が大半なので、超素人なジオシティーズ(GeoCities)難民向けの説明を書いてみたいと思います。
英語アレルギーの人でも大丈夫!
目次
ユーザー登録
https://www.netlify.com/にアクセスします。
こんな画面になってるはずです。

右上のSign up→をクリック。
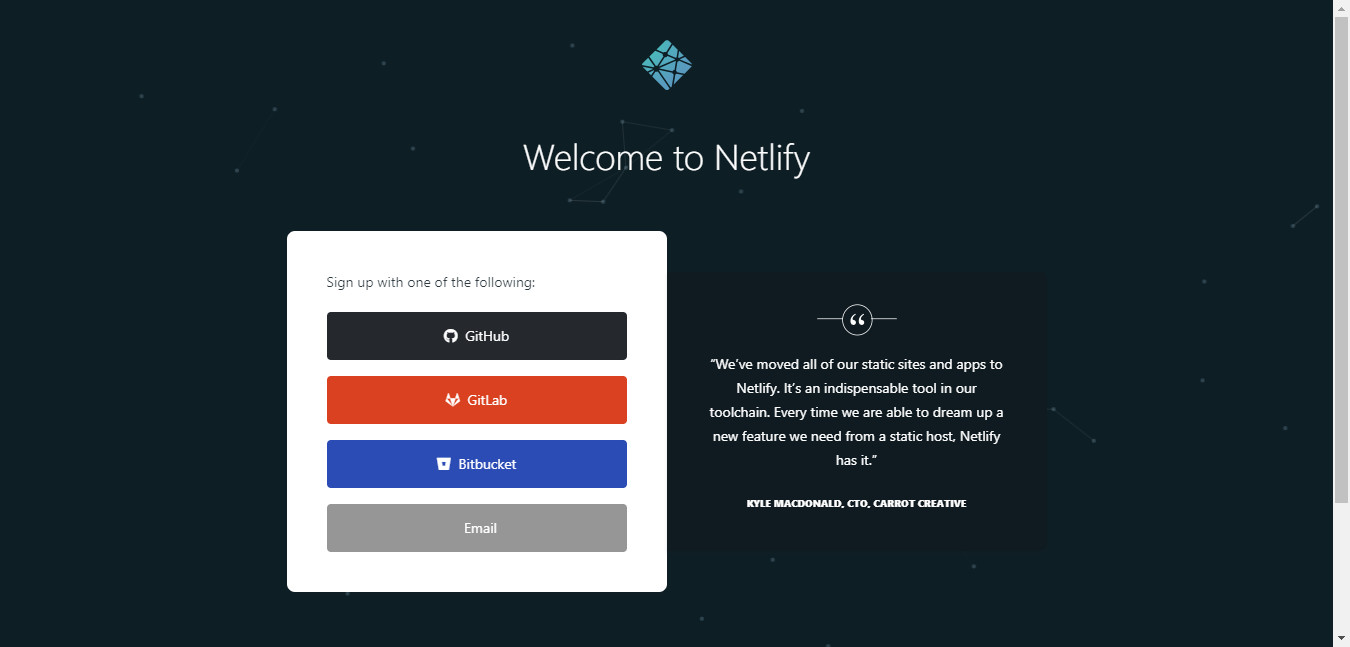
次はこんな画面です。

Emailをクリック。
GitHubなどのアカウントを持ってる人はアカウント連携でユーザー登録できますが、そんな人はここみたいな素人向けの説明は必要ないはずですので・・・
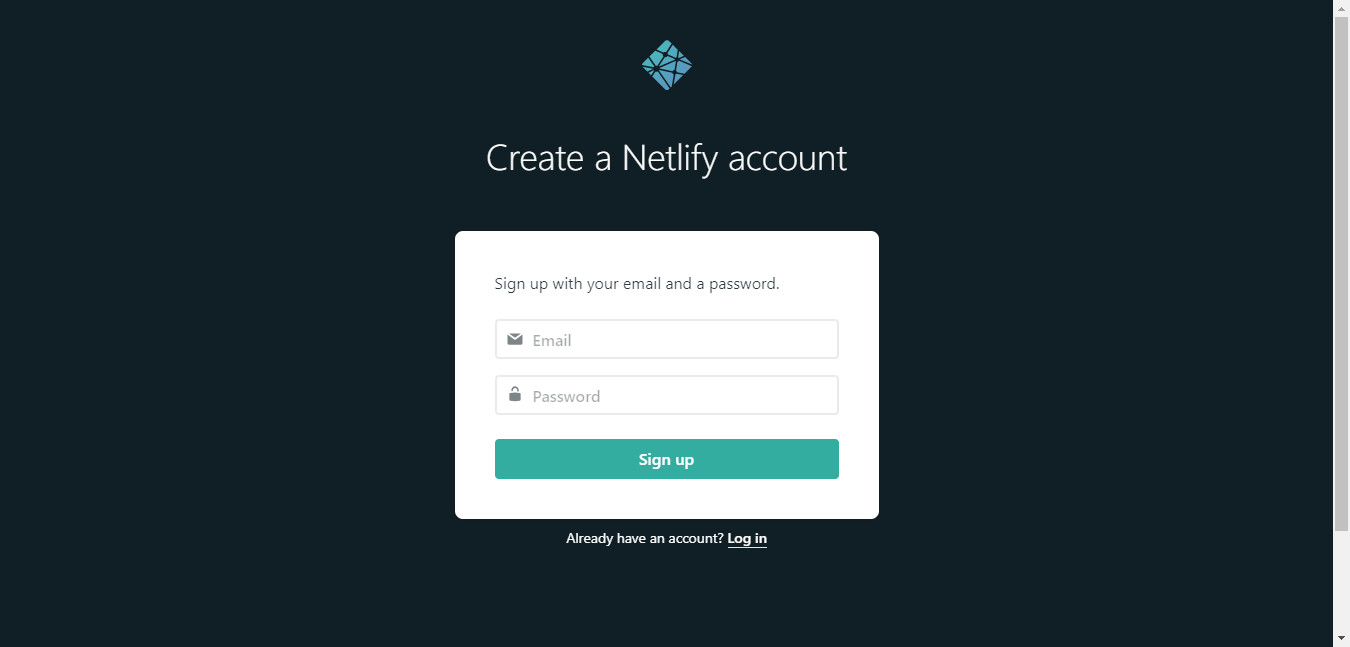
次はこんな画面です。

Emailにメールアドレス、PasswordにNetlifyで使うパスワードを入力して、Sign upをクリック。
メアドはちゃんと届くものじゃないとダメです。
パスワードは他のサイトで使うものとは分けましょう。
次はこんな画面です。

Netlifyからこんなメールが届きます。

Verify emailをクリック。
次はこんな画面です。
この時点でユーザー登録自体は完了です。

Nextをクリックして読み進めてもいいですが、右上の×をクリックして閉じちゃって構いません。
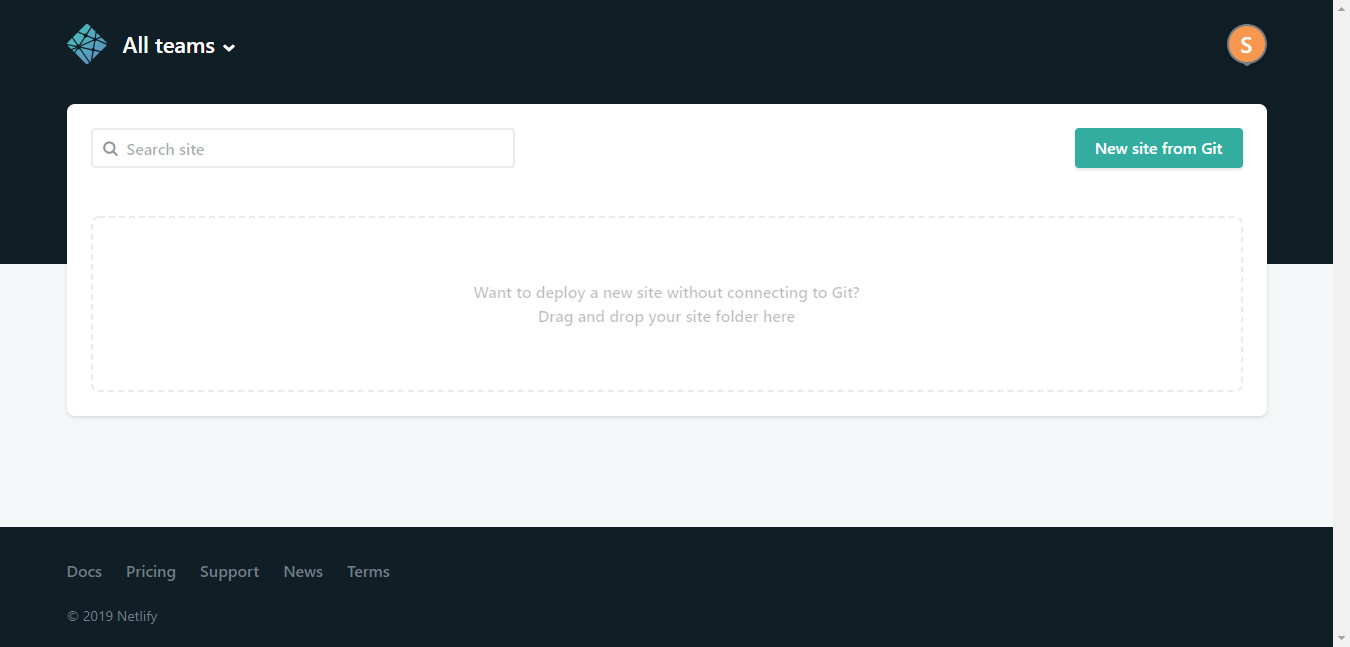
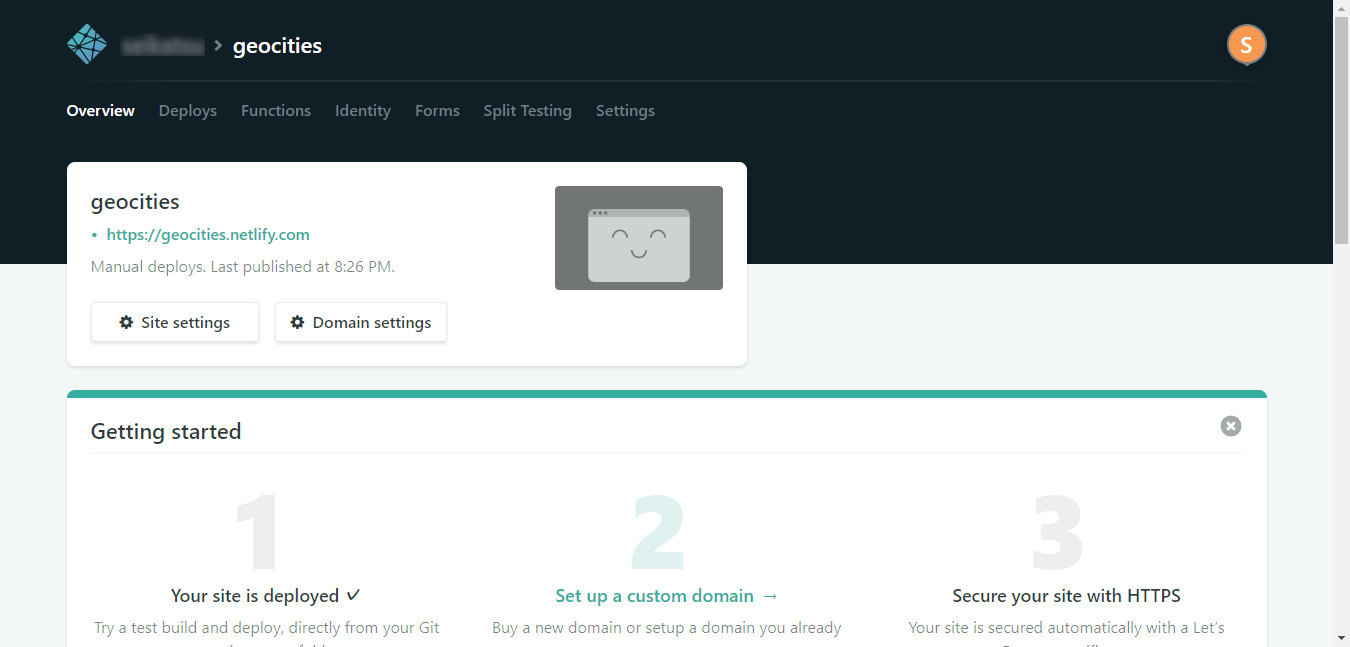
するとこんな画面になります。右上の○囲みSは私の場合で、たぶんあなたのメアドの1文字目が表示されてると思います。

アップロード
ドキュメントフォルダーの中にホームページフォルダーがあって、そこに内容が入っている場合を例にします。
こういう状態です。

1個上のドキュメントフォルダーに行きます。

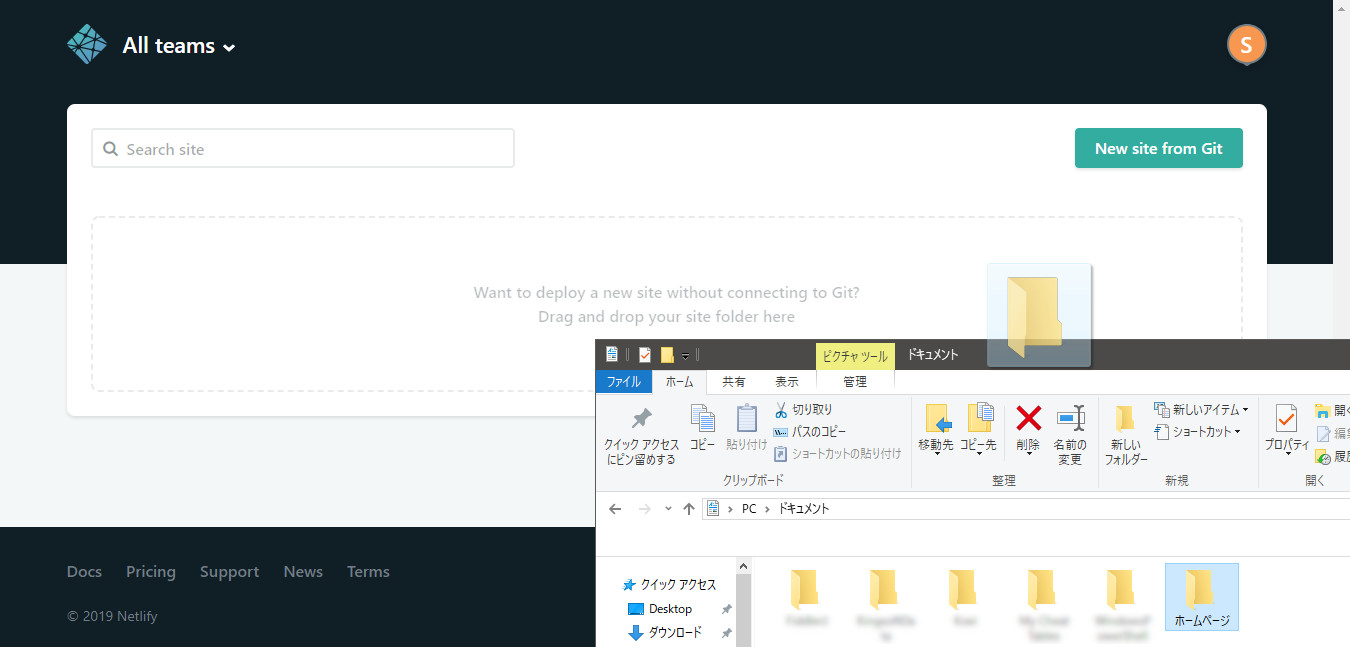
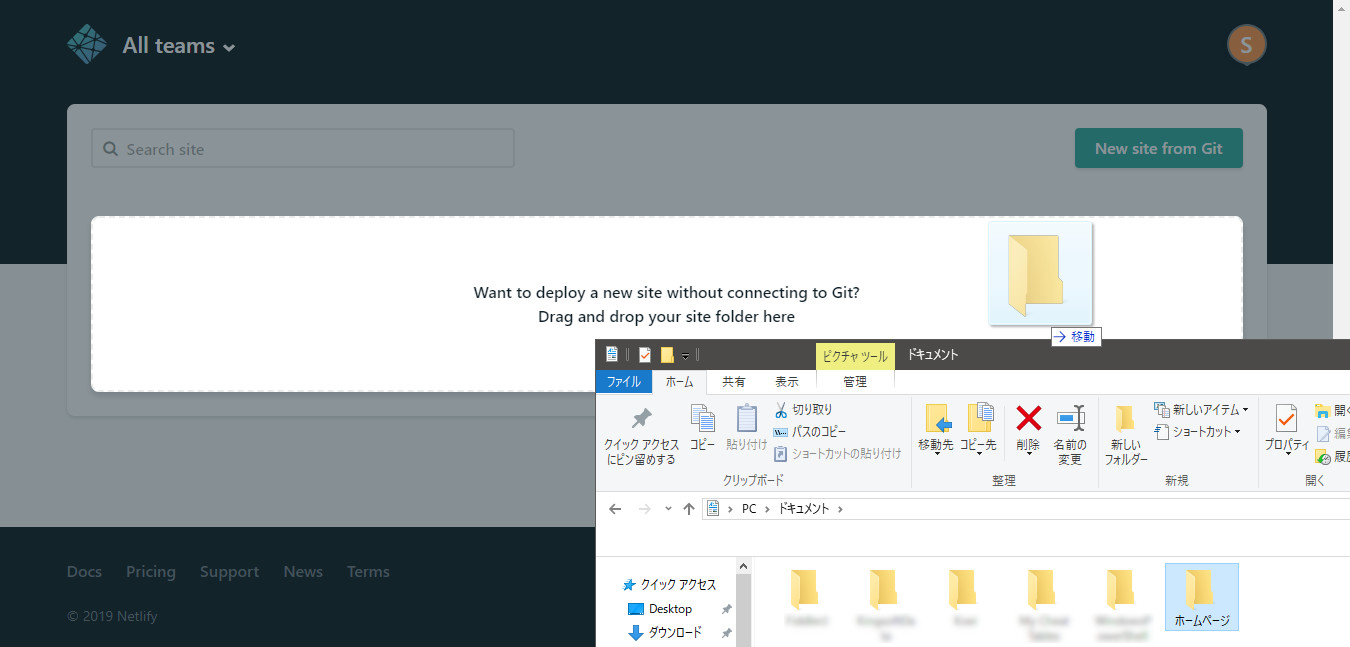
ホームページフォルダーをドラッグして、ブラウザーの
Want to deploy a new site without connecting to Git?の点線で囲まれた部分に・・・
Drag and drop your site folder here

ドロップします。

URLの変更
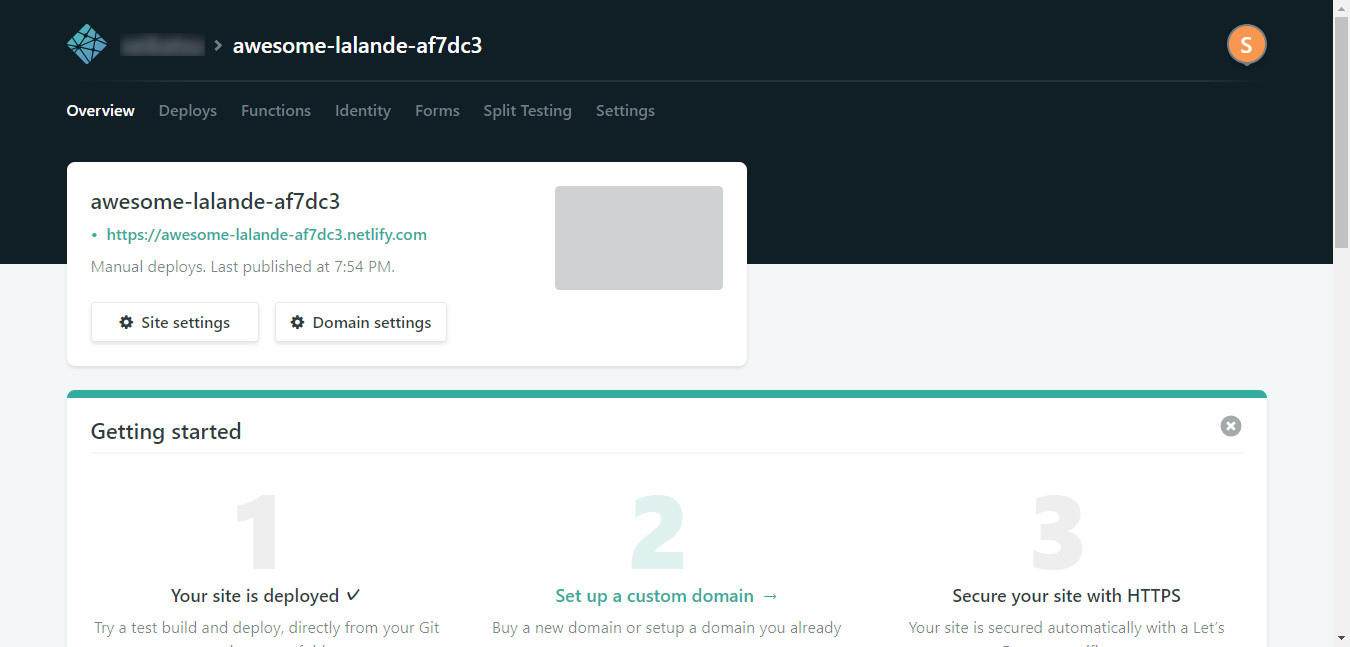
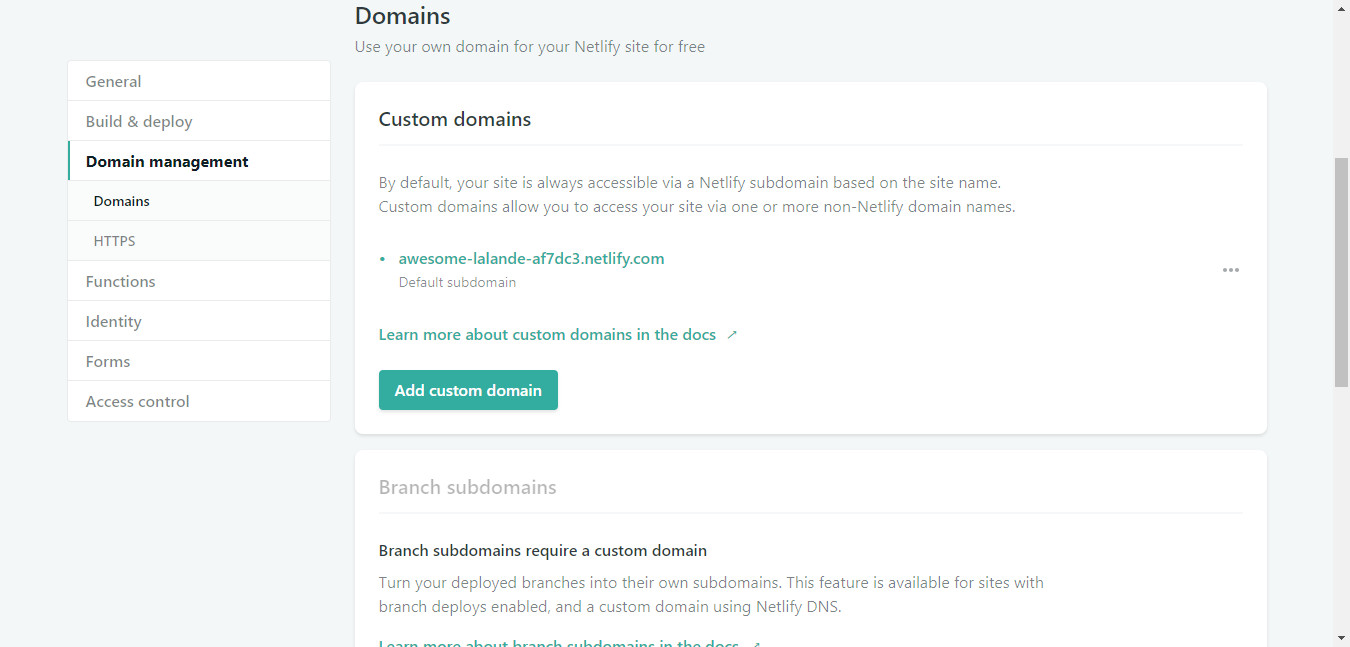
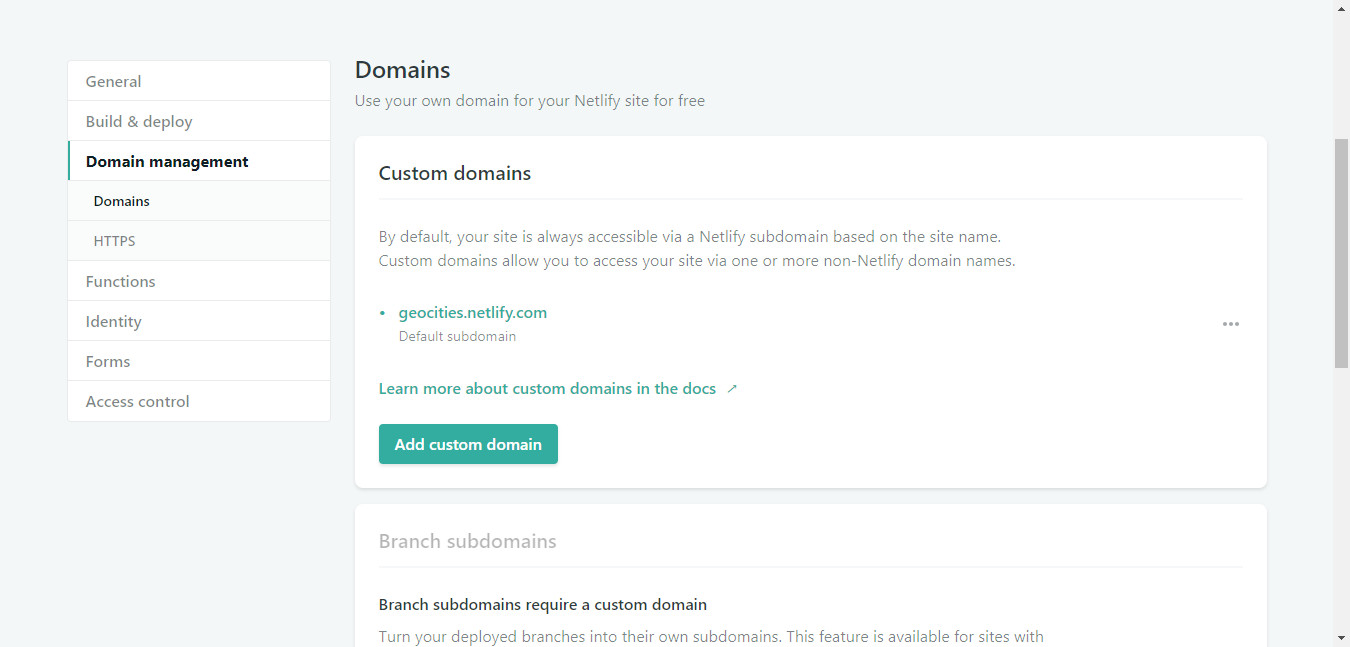
この時点では、Netlifyが半ランダムに生成した文字列のURLになってます。
こんな感じです。いかにも長いですね!


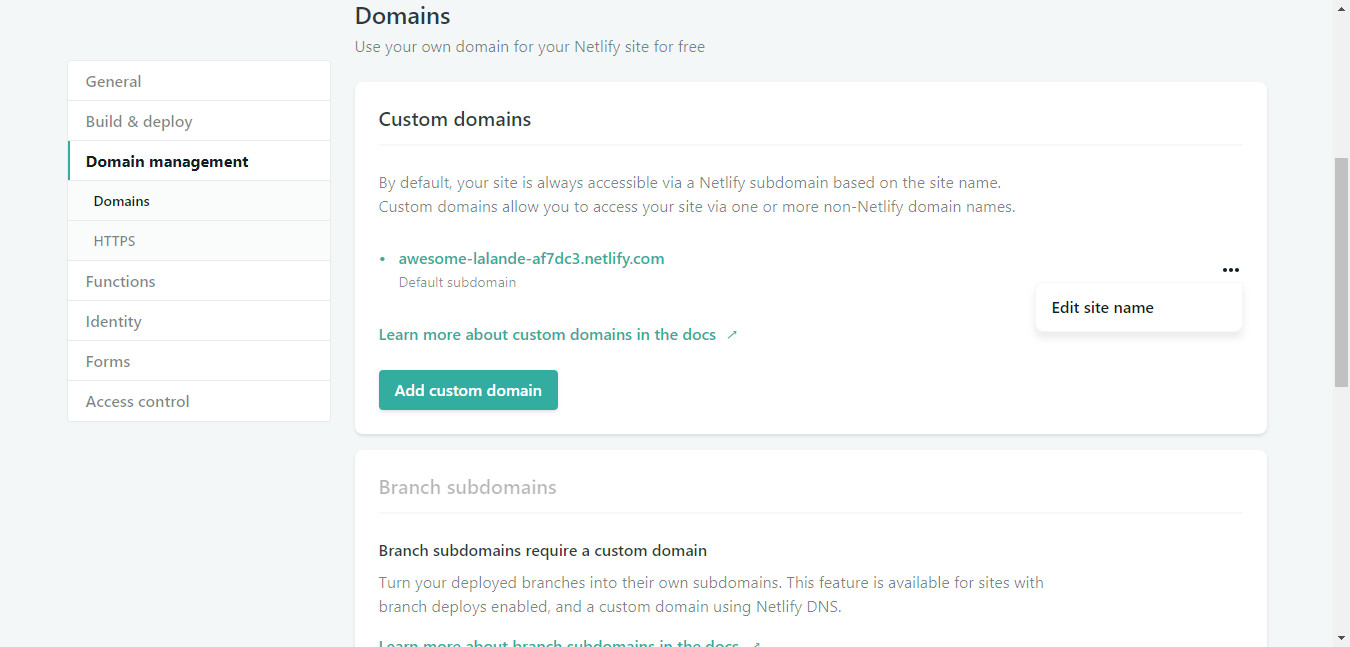
Custom domainsの中の右側にある・・・をクリック。
するとEdit site nameという子メニューが出てきますので・・・

Edit site nameをクリック。
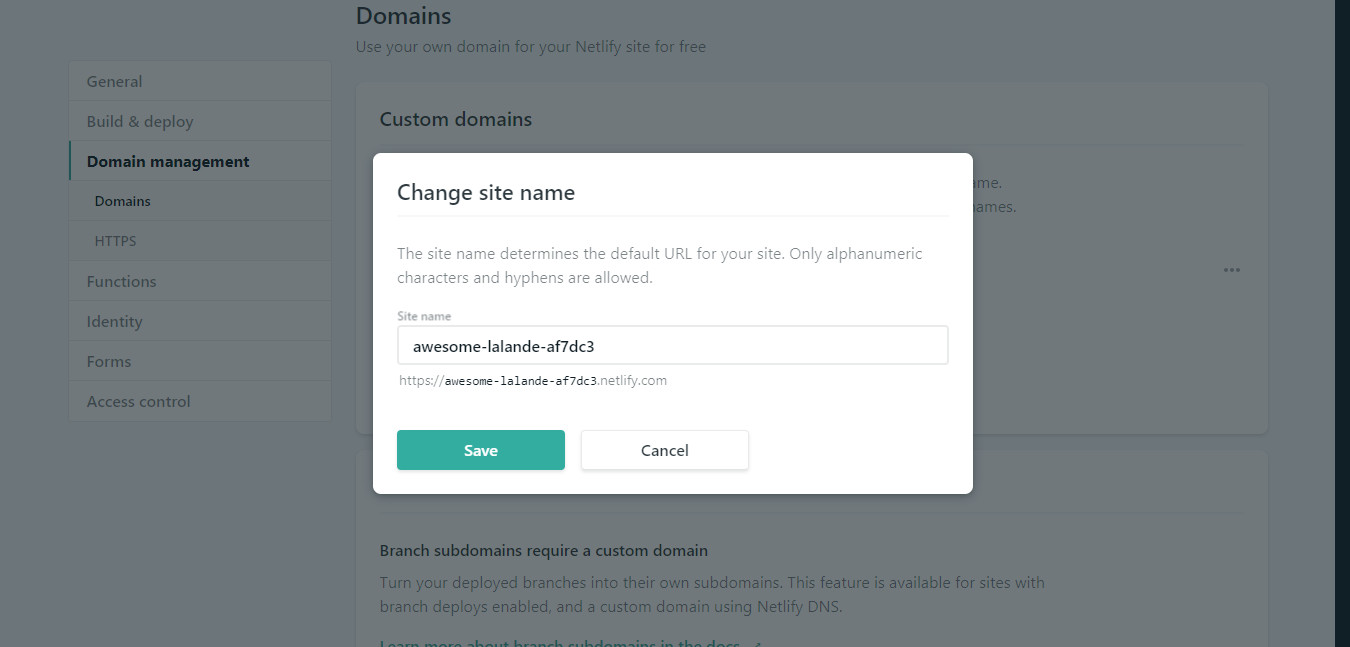
するとこんな画面になります。

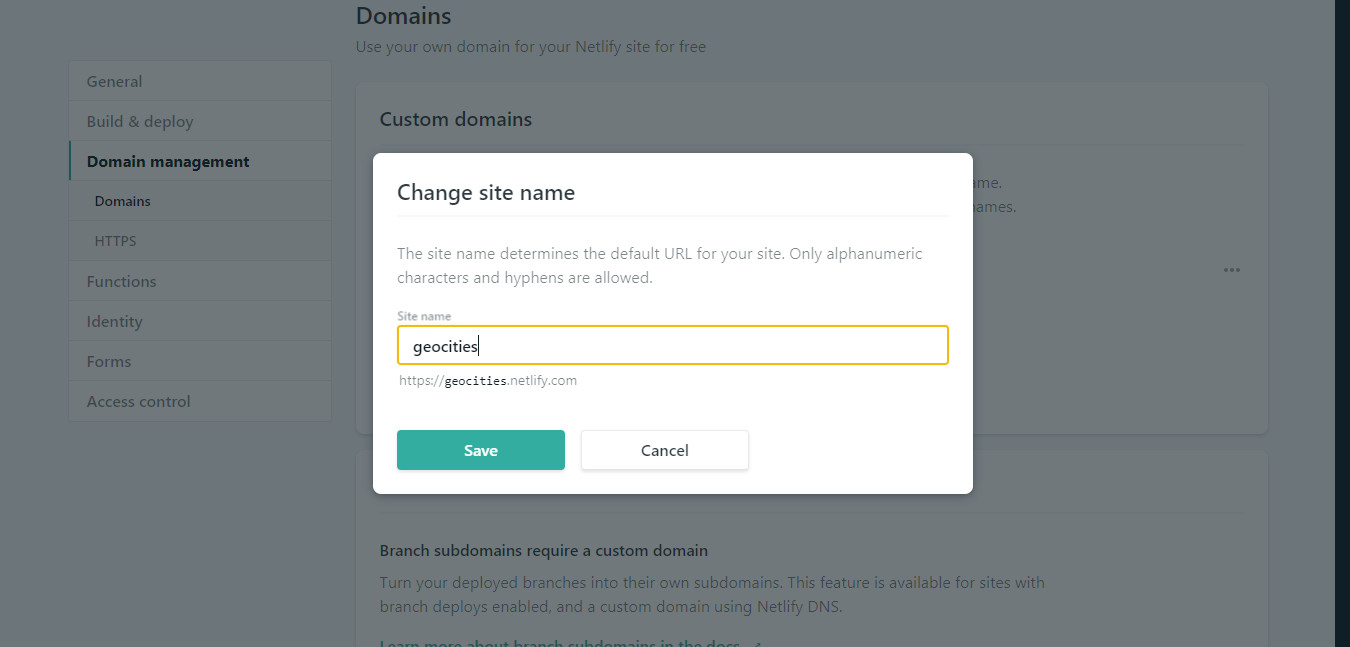
Site nameに、あなたのサイトのURLにしたい文字列を入力します。私の場合はこんな感じです。

入力したらSaveをクリック。
すでにその名前は他の人が使っている場合、
This site name is already takenと表示されますので、その場合は別の文字列を入力してください。

これで完了です!
お疲れ様でした!
更新するとき
更新するときの手順です。

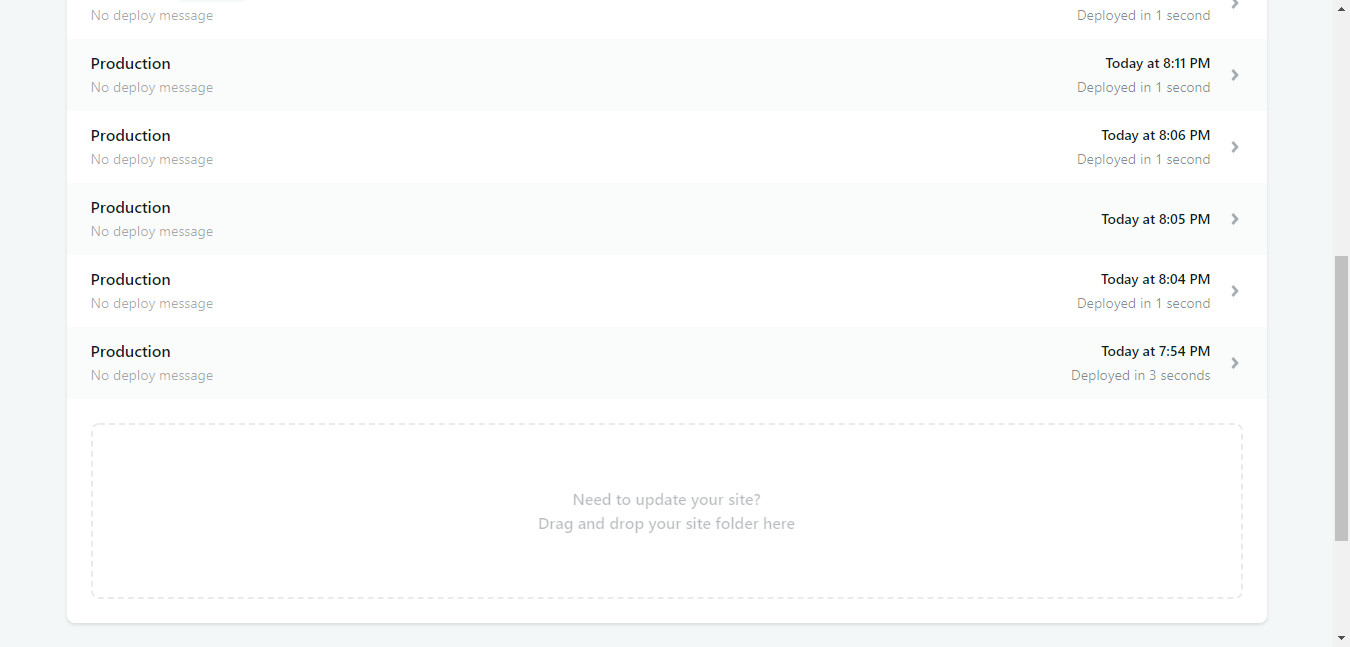
画面上部の2段目、左から2個目のDeploysをクリック。
下の方に・・・
Need to update your site?と点線で囲まれた部分があります。
Drag and drop your site folder here

初回と同じように、そこにフォルダーをドラッグ&ドロップです。